Just Launched: GitHub Deployments

Simplify your development workflow on WordPress.com with GitHub Deployments.
Say goodbye to the hassle of manual file uploads and tedious deployments, and say hello to WordPress.com’s new GitHub Deployments.
With GitHub Deployments, you can seamlessly connect your repository to your WordPress.com site in just a few clicks. Now you can focus on what you do best: writing outstanding code. Each time you push a change to your GitHub repository, it will be deployed to your WordPress.com site automatically or upon request.
Check out this video overview from Paulo Trentin, one of the developers who worked on this feature:
Here are three reasons why we know you’re going to love GitHub Deployments on WordPress.com:
1. A streamlined workflow
GitHub Deployments help you manage your site’s code in a reliable, predictable, and automated way using version control instead of older or manual mechanisms, such as FTP or SSH tools. In its simplest form, it doesn’t require a workflow file like our previous GitHub integration, which relied on a GitHub action; instead, you can connect and deploy in just a few clicks, all within your WordPress.com dashboard.
This is a welcome change for developers who want to simplify their code deployment process and migrate away from the manual operations and error-prone nature of SFTP and SSH transfers.
GitHub Deployments also allows you to connect multiple repositories to a single site, encouraging code reusability between the sites you manage. Want to deploy a plugin or theme to multiple sites with a single branch push? Have at it! Want to manage your entire site’s code from a GitHub repository? We’ve got you covered!
2. Run checks and tasks
GitHub Deployments also gives you the power to process files and run tasks before transferring the files to your WordPress.com site through GitHub workflows. This helps ensure that all team members publish code following your chosen patterns and expectations, for example.
If that’s your thing, you can install Composer dependencies and run any command supported by GitHub actions prior to sending any code updates to your site. Find a few of our favorite workflow recipes here.
Three cheers for unified, well-written code!
3. Deploy the way you want
You can adjust the deployment settings for each repository, giving you complete control over how your code is shipped.
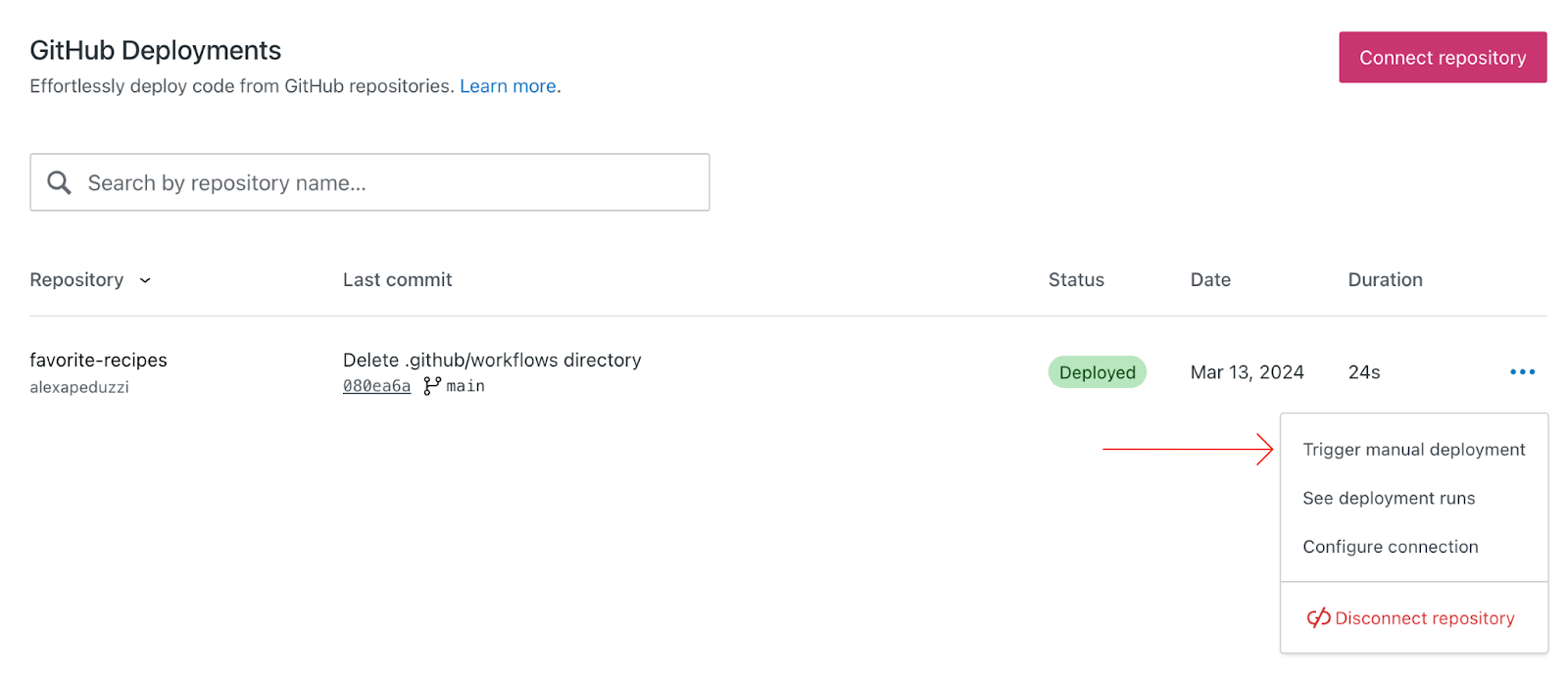
You can choose to automatically deploy changes to your WordPress.com site as soon as code is committed to your repository, or you can request deployments manually. Manual deployments give you the most control over when your code changes are pushed live, as you’ll use the GitHub Deployments interface to trigger a deployment. We recommend manual deployments if you don’t want to use a staging site.

In general, automatic deployments are not recommended for live production sites, as any changes to the code in the repository are automatically deployed from GitHub to the live site. Instead, you may decide to automatically deploy first to a staging site and then sync the staging site to production once you’re ready.
That said, choose your own adventure and deploy on your own terms.
Do your thing, and we’ll handle the rest
Development on WordPress.com has never been easier. Say goodbye to manual deployments and hello to more efficient collaboration, streamlined version control, and the peace of mind that comes with knowing your project data is secure.
Get instant access to our new GitHub Deployments with a Creator or Entrepreneur plan (did you know we have a 14-day refund policy?).
Ready to try GitHub Deployments out for yourself? Click here to start deploying, and learn more by reading our developer documentation.
Major kudos to the GitHub Deployments team on this launch! Paulo Trentin, Jeroen Pfeil, Kenroy Mcleish, Mike Kelly, Javier Arce, Jeff Sanquist, Alexa Peduzzi, Jeremy Anderberg, and our beta testers.
Email Newsletter
Join 106.1M other subscribers





